Elastic lists
Just a short post, but another demo is online.
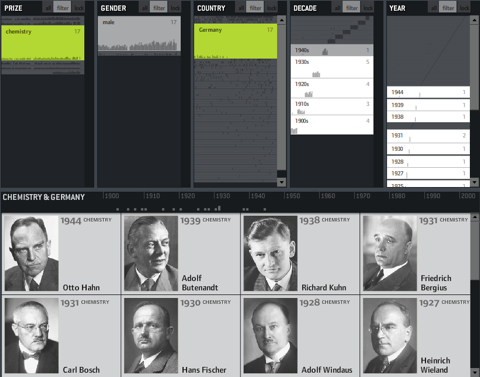
It is a demonstration of the “elastic list” principle for browsing multi-facetted data structures. Click any number of list entries to query the database for a combination of the selected attributes. If you create an “impossible” configuration, your selection will be reduced until a match is possible.
The example data is based on the Noble prize winners dataset used in the Flamenco facet browser.
Elastic lists enhance traditional facet browsing approaches by
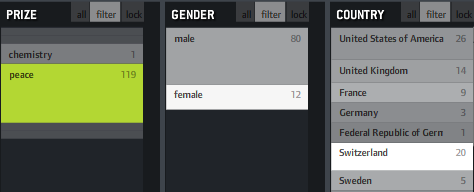
• visualizing relative proportions (weights) of metadata values by size
• visualizing unusualness of a metadata weight by brightness
• and animated filtering transitions.
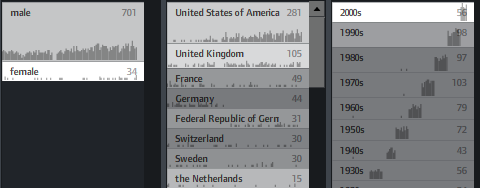
In unfiltered view, the brightness shows a trend measure, indicating a rising number of prices of the last years.
In filtered views, a brighter background indicates a higher weight of the metadata value compared to the overall distribution.

If, for instance, you click “peace” as in the example above, you will see that “female” and “Switzerland” are much brighter, indicating that the proportion of women and Swiss is much higher in this context than compared to the whole data set. That’s interesting information and could also be used to characterize the result set of a keyword query or any other collection in terms of its “characteristic” metadata values. Besides that, it fosters understanding of how metadata values are correlated with each other, which is often interesting information itself.
You can also switch on little sparklines to see the temporal distribution of each metadata value:


March 15th, 2007 at 9:05 pm
Wow. That is awesome. It allows you to see all the relationships so quickly. I never would have guessed that I could find the Nobel prize winners list so fascinating.
March 17th, 2007 at 1:05 pm
das sparklines-feature gefällt mir besonders gut. gibt einem einen nützlichen und schnellen überblick wieviel daten man bei den einzelnen einträgen zu erwarten hat.
March 23rd, 2007 at 10:05 am
Hi Moritz, I saw this posted on Andrew’s Information Aesthetics blog http://infosthetics.com/ It’s great work, well done! I have two questions. What is the ordering telling me? For example in your screenshot above (Peace) the countries are ordered: USA, UK, France, Germany FRG, Switzerland. That’s not in order of when they one the prize, or how often. What is it? Also when I look at the list totally unfiltered the number next to Peace is 111, which I think means that there are 111 Nobel Peace Prize winners in the data. However, when I select Peace the number jumps to 119. Why – what do those numbers mean?
March 23rd, 2007 at 1:46 pm
Really nice interface! Just wondering whether clicking on a person is supposed to do anything? It doesn’t for me, and it would be nice to, for instance, pop up a Wikipedia entry.
March 23rd, 2007 at 2:03 pm
Hi, thanks for your feedback!
@Tim: The initial order is based on the number of prizes overall, except for the year and decade fields, since they have a natural order. This order is maintained, even if for a filtered view, the values might be different. Thanks for the tip with the numbers, that’s clearly a bug. The problem is that some award winners received multiple prizes, right now they also show up multiple times in the result list, and I think that causes the differences in counting…
@Joe: This should take you to the nobel prize winner’s page on http://nobelprize.org/ Hm – you have a popup-blocker installed? Maybe that’s the reason nothing happens…
March 23rd, 2007 at 7:07 pm
Why is this so broken? I can click
1. Physics, then
2. Female, then
3. Male
to learn that John Bardeen is four male and female winners of the physics prize.
“Hey! Function! Go func yourself while I jack off to form.”
March 23rd, 2007 at 9:44 pm
Hi josh,
actually, I cannot reproduce the problem you mention. For “impossible” configurations, the application reduces the selections until a match is possible. So actually, it should switch to “female” selected alone. Would be great if you can send me the exact steps to reproduce the problem, so I can fix the bug…
March 23rd, 2007 at 11:45 pm
Wow. That’s one of the only non-standard search interfaces I’ve seen that intuitively improves drill down. Well done. How well does it scale for larger datasets?
March 24th, 2007 at 12:05 am
@josh, tim: I found the bug, it actually came from the same source as what Tim pointed out: the problem is that a single person/institution can have recived multiple prizes. This both caused an error in determining the right result set as well as the counting of the prizes. Thanks again for your input!
@since1968: Love and peace :) and: currently, this is just an interface study, so everything is handled on the client side – no database. The queries could also be handled server side, but there is also a natural limit to the elastic lists principle space-wise. It won’t work the same way, if there are hundreds of values for each metadata field. However, I think the principle of visualizing metadata proportions as well as highlighting unsual values is quite useful and scalable in general, but maybe with different interface components. I am working on it so check back :)
March 24th, 2007 at 9:34 pm
This is awesome! Are you going to make this available as open source?
Pat
March 24th, 2007 at 11:21 pm
@pat: Hi – in principle I could, but the code is pretty much developed in a larger framework I am currently using for my thesis. To isolate only this part would be possible, but right now I do not have the time. But it might happen, eventually ;)
March 26th, 2007 at 1:57 am
Isn’t that what undergrads are for?! :)
Are there parts of your thesis that you’re not ready to release yet? I’m only asking because I know of some great uses for this application and would be interested in what else you have squirreled away!
March 27th, 2007 at 5:47 pm
Hi,
ya, but you know I am a design student, not a computer scientist. So right now, I am focussed on presenting my interface ideas and demonstrating that they work with real data. Building an open source version handling all kinds of data etc. is a different business. Releasing parts of the code is not the issue, but at the moment it would need quite some work (code&support) to do that.
April 4th, 2007 at 10:49 am
[…] others, I think that elastic lists are very interesting solutions to display multi-facetted data structures, because they offer 5 key […]
April 4th, 2007 at 5:16 pm
[…] Intanto godetevi questo esperimento sulla dinamica dei tags e questo (stupendo) sulle liste “elastiche“ […]
April 5th, 2007 at 11:38 am
[…] Full post, and demo. […]
April 10th, 2007 at 10:48 pm
[…] of Potsdam, has created a great UI browsing multi-facetted data structures, called the ‘elastic lists’. It’s brilliant. Check the online demo. Elastic lists enhance traditional facet browsing […]
April 21st, 2007 at 5:42 pm
Hi Moritz,
This is extremely powerful. I am building a new real estate management site and I would like to know how we could work together. Perhaps you could email me and we can take this further.
April 29th, 2007 at 5:16 pm
Hallo Moritz,
schönes Ding, jetzt erst entdeckt ;) Kennst Du den Talk von Hans Rosling bei den TEDtalks? Könnte gefallen: http://www.ted.com/index.php/talks/view/id/92.
Grüße,
Andreas
April 29th, 2007 at 6:53 pm
Ja, zwei Posts weiter oben:
http://well-formed-data.net/archives/61/hans-rosling-gapminder
May 7th, 2007 at 1:34 am
[…] rediscovered Moritz Stefaner’s blog “Well-formed data” and noticed this great elastic list navigation design. The visual cues are relative proportions of metadata values by size and […]
May 11th, 2007 at 7:37 am
Seen Exhibit?
June 26th, 2007 at 2:00 pm
Dear Sir,
Your UI utilizing AJAX, particularly the balance data presentation and ease of use, is impressive.
My company is launching a new site, a MySQL/PHP driven database site of and for business professionals. It’s a type of online directory of leaders in their field. The interface you have created here would be quite applicable.
I would welcome talking in more detail about hiring you to customize your UI here for our new site. From what I have seen in this demonstration, little redesign work would be needed. The majority of work about be more filter criteria, and rearrangement of results.
Thank you.
I look forward to hearing from you.
Kind regards,
John
August 22nd, 2007 at 5:40 pm
[…] Information foraging cues for the iPod/iPhone Published August 22nd, 2007 information foraging , visualization On vacation I was browsing someone else’s ipod for songs, but didn’t know which items in the genre or artist list had more than one song. This is information foraging cues can really benefit interface design. To the left of the > they could show a little horizontal bar indicating how much stuff is in this branch of the tree. Or adjust the height of the item in the list, a la Moritz Stefaner’s elastic lists. […]
September 1st, 2007 at 3:42 pm
[…] elastic lists, tag clouds 5.0, fluxury [Moritz Stefaner] […]
September 20th, 2007 at 3:08 pm
[…] better then never: I attended the lovely FIND07 workshop in Regensburg, presenting my work on the Elastic Lists. In the beginning, I felt a bit weird at the conference, being the only designer in sight, but the […]
November 19th, 2007 at 7:13 pm
[…] about that content. The elastic list visualizes the data in two main ways (better explained at the Well-formed data blog entry). First, the size of the cells is dynamic, and the cells change in size relative to the chosen […]
January 12th, 2008 at 2:26 pm
[…] Elastic listsYou say… We say…Emerging topics updateTag maps updatePublicationsForrester Research: Social TechnographicsVisual tools for the socio–semantic webFirst post on this blogBest Masters ThesisVisualizing gaps in time-based lists […]
June 25th, 2008 at 10:07 am
Hello,
I am am interested in metadta visualization for geospatial data. My feeling is that current state of the art doesnt really help a user in making a choice on which data to use after the search with a multiple results. I came across your methodology and I was wondering if you could provide me more info on. Also, are there any documentation ie developers guide?
June 27th, 2008 at 7:08 am
[…] hem hem — chooses “Our Favorite Typefaces of 2007″ // Elastic lists demo (some Documentation) and Elastic tags demo // Lassie, a no-programming alternative to the excellent Wintermute […]
December 10th, 2008 at 5:46 pm
[…] Well Formed Data (Elastic Lists) […]
January 10th, 2009 at 9:17 pm
Hi Moritz, I loved reading your paper. I have reserved a non-profit domain called cocreators.com. (It looks horrible at the moment.) I want to invite the larger open source community to take collaboration to as you say “collaborative, public activity on web scale”. I deeply admire your interface skills and vision. Please email me your skype account if you have one so I can call you. I also may have some paid work for you. Our team is working with data mining on hadoop clusters. Best Regards, David
February 12th, 2009 at 4:45 pm
[…] Quelle: http://www.well-formed-data.net […]
June 4th, 2009 at 9:06 am
[…] Visit the Elastic Lists Website […]
July 22nd, 2009 at 1:08 pm
Hi Moritz
First of all, I really enjoy your work, its inspiring
How would you describe the major differences between this (Nobel) and the NYTimes lists you did.. How are they each strong?
The Nobel got color-coding which is nicely visual. The NYTimes has multiple-choises and sorts the lists based on what you choose.
I guess I am interested in the thoughts behind why the Nobel for instance is not sorting automaticaly ?
November 23rd, 2009 at 3:48 am
[…] Visit the Elastic Lists Website By admin – March 29, 2007 – No comments – Posted in Data, Visualizations. – Tagged with Data, visualization, […]
December 1st, 2009 at 4:34 pm
[…] This is a pretty cool demonstration of a useful and intuitive way to display and walk through multi-faceted databases. Here’s some explanation from the "Well Formed Data" blog. It is a demonstration of the “elastic list” principle for browsing multi-facetted data structures. Click any number of list entries to query the database for a combination of the selected attributes. If you create an “impossible” configuration, your selection will be reduced until a match is possible. This blog post is at: http://well-formed-data.net/archives/54/elastic-lists […]
December 2nd, 2009 at 2:53 pm
[…] Blog Post […]
February 5th, 2013 at 7:48 am
[…] Facet搜索为数不多的几个可以把强大的请求能力开放给最终用户的办法之一,详见Moritz Stefaner的试验“Elastic Lists”,或许你会有更多灵感。 […]
April 21st, 2014 at 9:43 am
All the very best for you. I enjoy your internet site, a lot high quality
material on it! All the best.
May 7th, 2014 at 10:33 am
green coffee bean extract with svetol
Well-formed data » Elastic lists