Stadtbilder — mapping the digital shape of cities
Stadtbilder (“city images”) is a new little side project of mine — an attempt to map the digital shape of cities. I am increasingly fascinated by the idea of mapping the “real world” — life and culture as opposed to just physical infrastructure — and when I learned about the really deep datasets Georgi from Uberblic had been collecting, I just had to work with the data.
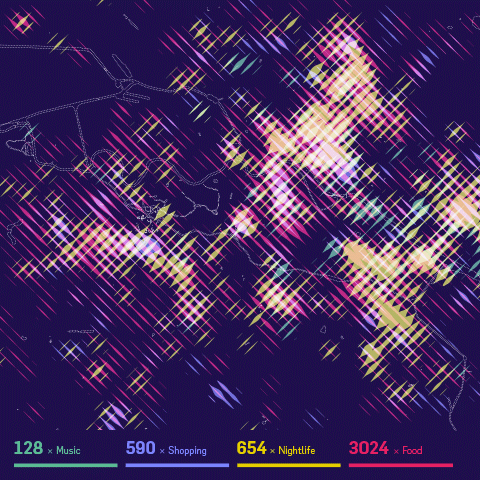
The maps show an overlay of all the digitally marked “hotspots” in a city, such as restaurant, hotels, clubs, etc. collected from different service like yelp, or foursquare. What they don’t show are the streets, the railroads, the buildings. I wanted to to portray the living parts of the cities as opposed to the technical/physical infrastructure you usually see on maps.The only exception are the rivers and lakes, because I felt they help a lot in orienting on these fairly abstract maps.
While the designs are meant to be printed, as a digital companion, the website helps you decipher the posters by providing a little map overlay on click. If you are interested in a print, please sign up to be notified when prints are available — I still need to figure out the precise logistics. (Let me know if you know of a high-quality poster printing and shipping service a la imagekind which can also ship from EU/worldwide..)
For now I settled on the three main German cities, because they have very different characteristics, and I know them very well. But I might be convinced to do other city editions as well :)
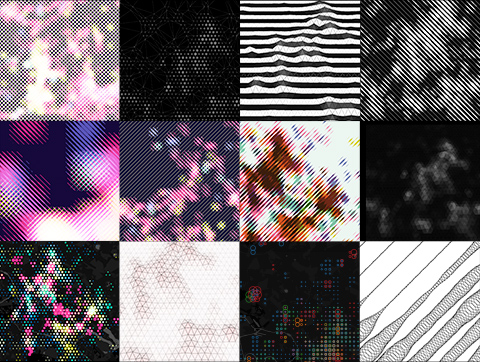
Here are some process shots!
It took me a while to figure out how to overlay these four different heatmaps on top of each other. I experimented with 3D manifolds, different dot patterns, small multiples, etc. etc. In the end, I am really happy with the solution I came up with, as combining always two of them in one stroke direction allows to decipher all of the dimensions, and just by looking at stroke width and brightness (if the two overlap), no need to do “color mixing reverse engineering” in your head, which is pretty much impossible anyways. The downside of this approach is obviously a low spatial resolution.
How does it work technically?
I first query the Uberblic API (not public yet, sorry ;) for the scores in the different categories by marching through a hexagonal grid.
From the values, I first draw fairly blurry heatmaps in processing:
I then walk over these heatmaps pixel by pixel in diagonal lines, and draw on a new canvas a line whose stroke corresponds to the brightness of the pixel on each step:

and then I merge and simplify these images in Illustrator. That’s it!
In other news, the Berlin version made it to the cover of WEAVE magazine already (but it should be noted that for this use case, the background was tweaked more into a blueberry tone, the original is way more violet):
If you find this project interesting, Flowingcity hosts a collection many more projects in this direction.
Anyways, let me know what you think of it!
Update: Prints are now available!