VizThink ’08
I will have a session at VizThink ’08 about visual tools for the socio-semantic web.
You can find a podcast interview with me about the session and ongoing work here.
The (preliminary) session abstract reads
In this break-out session at VizThink 08, Moritz Stefaner will present visual strategies to understand and discuss emergent information architectures in the web. Phenomena like the mainstream acknowledgement of the web as a social platform, and the first steps towards a semantic web (as envisioned by Tim Berners-Lee a decade ago) demand for new approaches to information handling. Following the research agenda for web science, visualization can not only help to understand these emrging structures, but also to shape and steer interface design. We will discuss and criticize existing and cutting-edge approaches to search and browsing of resources and the visualization of conceptual structures.
So, I planned to show some of my thesis work, and on-going work like the MACE project, and make some general positions statements about where things should head in this area. But the rest is pretty open – for those attending – what are you interested in? Happy about short comments!
Btw: If you plan to register, use the discount code DCFF23 to get 50 € discount!
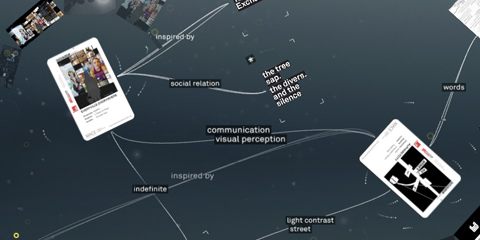
mæve interactive installation
After much blood, sweat and cable guy issues, we could finally present the interactive installation mæve for the EveryVille student competition at the La Biennale in Venice.
In short, the installation works like this: visitors can pick up little cards representing the exhibits. Putting them on the table will draw an associative, organic network of tags, media and related projects around them. If you put multiple cards on the table, the visualization will form “bridges”, looking for direct or indirect connections between the projects.
The installation has been designed and developed by the MACE project team of the University of Applied Sciences Potsdam and made possible by many others (credits).
You can find more info and media on the mæve project website.
Technically, the installation is built with Processing, using the Gestalt framework.
For the card tracking, the Reactivision 1.4 software was used. The interactive table was built by Werk5.
By the way, if you blog about this, make sure to link to the original project page – not this blog post – thanks!