Visualizing a hierarchical glossary
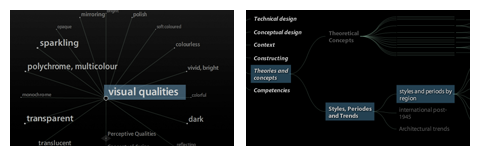
For the EU project MACE, I have been experimenting with hierarchical visualizations.
Just the quick link for now, I hope I find the time to share some of the background and findings later…
On a related note: 9 days left to hand in your papers and take part in a great conference this autumn!

April 21st, 2008 at 1:42 pm
Very beautiful interfaces. Are these developed using any visualization library (e.g. Flare)?
April 21st, 2008 at 2:23 pm
Yes, sorry, forgot to mention this: all of these are based on the flare toolkit.
I used the NodeLinkTreeLayout algorithm, according to the flare docs “that of Christoph Buchheim, Michael Jünger, and Sebastian Leipert from their research paper Improving Walker’s Algorithm to Run in Linear Time, Graph Drawing 2002.
and the RadialTreeLayout, which, again according to the flare docs, “an adaptation of a technique by Ka-Ping Yee, Danyel Fisher, Rachna Dhamija, and Marti Hearst, published in the paper Animated Exploration of Dynamic Graphs with Radial Layout, InfoVis 2001.
But as I said, details follow. But proper credit should always be included, yes :)
April 22nd, 2008 at 9:42 am
[…] Moritz has been working on visualization of a hierarchical glossary carefully named “Glossary Visualization” versions 2-5. Not sure where version 1 is. Being a network graph, I can see this getting chaotic when there are more words (or categories) involved, but then again, maybe that’s all the words. In either case, it beats browsing through words in a dictionary; although, these prototypes don’t include definitions yet. […]