Propositional density in visualization
A couple of months ago, I came across a very insightful article with high relevance for information visualization: “More with less” in the always excellent ACM interactions. It made me think quite a bit, and might also help some to understand a designer’s approach to visualization a bit better, so here is the gist of the story (the following section mostly paraphrases the original article).
Propositional density
Let us start with the notion of a proposition: in this context, a proposition is simply an elementary, atomic statement about the object at hand. “The FedEx logotype is purple” and “The FedEx logotype is set in a sans-serif font” are propositions, and because they describe salient, perceptible properties of the design, they are referred to as surface propositions.

Now, the FedEx logo became famous for a perceptual trick: The white space between the E and the x creates an arrow. This arrow induces, by its semiotic reading, a number of additional associations and readings of the design: “FedEx is on the go”, “FedEx is forward-thinking”, etc. Note that these propositions, unlike the surface propositions, are much harder to enumerate as they depend on the meaning that the observer ascribes to the arrow. These are called deep propositions as they describe underlying and often hidden meanings of the design. You can think of an iceberg, where the surface propositions are over the water – easy to see and clear cut – but the much larger part is under water.
Now we have all elements together to define propositional density more precisely:
The propositional density of an object is the number of deep propositions divided by the number of surface propositions it conveys.
Note that there are two ways of increasing propositional density: Using fewer surface elements to convey the same number of deep propositions, or increasing the number of deep propositions per surface element. Also, we can see now why the FedEx arrow is so effective: It adds a high number of deep propositions without adding surface elements. It just emerges by clever arrangement of the surface elements; in fact, any Gestalt law has a great potential in this respect.
Generally speaking, good design usually has a high propositional density. On the other hand, if your propositional density is below one, you probably have superfluous, merely decorative elements in your design, which do not add to the deep reading.
Example: High altitude
We can use the image series “High Altitude” by Michael Najjar to illustrate some of these concepts. For this series of photographic montages, the artist used self-shot photos to assemble images of what seem to be natural mountain scapes on first glance…

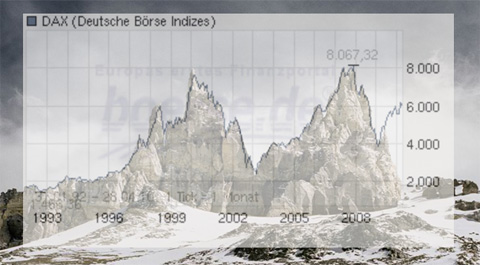
… yet the sky lines are carefully crafted to match the development of major stocks and and indices. See for instance, the “dax_80-09” image with an overlay of the DAX index development I added:

Clearly, a high number of surface features (and visual efforts) to express this simple type of data (one measure over time). Yet, I would claim that the high number of deep propositions associated with this imagery justify these efforts, and make the work an extremely rich type of visualization; possible associations include thin air, the borderline between earth and sky, the manifested history of processes, monumentality, man-made vs. natural objects etc.
Other works, like the “Global emissions” graphic published in GOOD magazine manage to establish a strong visual impression suited to the topic with simple visual means:
Finally, also a very sober visual style can yield rich experience by a clever combination of chart style and content; see for instance “Miracles in nature and Science”, a chart of the number of mentions of the word “miracle” in the renowned scientific journals “Nature journal” and “Science magazine”.
Note how the deep reading of the piece arises not only from the selection of data sources (and thus the title pun), but also subtle design choices like the chart axis ratio.
What does this mean for visualization?
A common truism about information visualization is that it is primarily about “showing the data”. I would like to challenge this view. While this might be true for scientific (or financial, or many other) application fields, there are many good uses of visualization that go beyond a precise, “neutral” display of data. In fact, most people I know are much less interested in data than they are in information. Information can be conveyed in many ways, and we have a rich tradition and cultural contexts that allows us to communicate beyond the surface level. For instance, in linguistics, there is a whole subfield called pragmatics that investigates what is said beyond the “surface meaning” of the sentence, based on the context, connotations, the inferred intent of the speaker etc.
Bottom line
Every designed object invokes multiple layers of interpretations and associations. It is not possible to produce a neutral design. In other words, there are always deep propositions involved. The shapes, the colors, the presentation form you use will always invoke associations. This has nothing to do with art, or “dressing up” data – the question is if you ignore this fact (and thus leave it to chance, if the deep propositions serve or contradict the intended reading) or acknowledge their existence and use them consciously. In my view, traditional infovis research has explored the surface propositions quite well – the next big challenge is to understand the associative, evocative character of our visual information vocabulary and use it effectively.
Addendum: While I have been pondering and editing this article, a first empirical analysis of implied dynamics in visualization has been published. Great!


June 16th, 2010 at 5:36 pm
[…] Stefaner of Well-formed data gives thought to propositional density as it pertains to visualization. There are two kinds. The […]
June 17th, 2010 at 6:30 am
Interesting concept!
Just last week I had posted a chart from The Economist which has a powerful image along with the data on my blog –
http://www.visualquest.in/2010/06/et-tu-brute-you-too-brutus.html.
The chart itself is quite eloquent – the spread in the bond rates representing the current difficult Greek situation. The image is evocative.
Did the chartist intend to invoke associations and deep propositions ? If the chart had no images, my reaction would have been that Greece is in deep trouble – the image, to my mind, adds a tragic element to the chart. Was that his intention ? It did get more emotions involved – but to achieve what?
What are the deep proposition in the comparative chart in my post? The data is quite eloquent again – international trade is still quite low.
it will be engrossing to track the improvement in our understanding of the evocative /associative element of visual design!!
July 26th, 2010 at 8:51 pm
[…] can justify. A better model for evaluating design is propositional density, which I’ll let Moritz Stefaner describe using the Fed Ex logo as an example: Let us start with the notion of a proposition: in […]
October 14th, 2010 at 6:11 pm
Propositional density, along with Gestalt I find something curiously McLuhanesque about it.
While reasearching an article on the use of propositional density,
Michal Engelman, Emily M. Agree, Lucy A. Meoni, and Michael J. Klag
Propositional Density and Cognitive Function in Later Life: Findings From the Precursors Study
The Journals of Gerontology Series B: Psychological Sciences and Social Sciences Advance Access published on September 13, 2010
J GERONTOL B PSYCHOL SCI SOC SCI 2010 65B: 706-711; doi:10.1093/geronb/gbq064 [Abstract] [Full Text] [PDF] [Supplementary Data],
I came across your site and fear I might become a quick addict to it. How many years have I seen the FedEx logo and never really seen it? Now I think that I might be surrounded by icebergs. You also taught me even greater appreciation for good design.
June 16th, 2011 at 2:34 am
[…] de mis artículos favoritos sobre diseño, por el tema que trata, es Propositional Density in visualization que describe el tema de la "información superficial" y la "información profunda" dentro del […]
January 29th, 2013 at 7:47 pm
[…] As a teaser, some of my favorite design principles in the book include: Interference Effects, Contour Bias, Horror Vacui, Uncanny Valley, Recognition Over Recall, Wabi Sabi, Satisficing, and Propositional Density. […]
September 21st, 2013 at 6:01 am
[…] “More with less” […]
June 19th, 2014 at 8:18 pm
I was wondering if youu ever thought of
changing the page layout of your website?
Its very well written; I love what youve got to say. But maybe you could a little more in the wayy
of content so people could connect with it better.Youve got an awful lot of text for obly having 1 or 2 images.
Maybe you could space it out better?
September 26th, 2014 at 1:52 pm
[…] — Sí preguntan dónde esta lo genial tengo que pedirles que lean Propositional density in visualization. […]
July 10th, 2016 at 8:30 pm
I used to be able too find good information from your articles.